Les formulaires de contact sont importants sur un site internetn. Ils permettent à vos visiteurs qui aiment / n’aiment pas, ou qui ont une ou des questions à vous poser de prendre contacte avec vous.
Et bien plus important encore, ils permettent aux personnes intéressées de vous contacter afin de faire affaire avec vous.
Dans ce didacticiel, nous allons vous apprendre quelques astuces pour faire apparaître votre formulaire de contact lorsque vous en avez besoin. Mais avant cela, nous allons vous expliquer pourquoi les formulaires de contact sont un outil vraiment puissant dans l’arsenal commercial de votre site.
Les formulaires de contact sont essentiels.
Aucun des sites Web pour lesquels j’écris actuellement n’aurait jamais entendu parler de moi, s’ils n’avaient pas eu un formulaire de contact facilement accessible. En conséquence, je reçois de la pâte pour mon travail et le client, alias «le site Web avec un formulaire de contact» obtient un bon contenu. C’est juste un exemple. Vous ne savez jamais ce que vous allez manquer si vous n’avez pas de formulaire de contact facilement accessible. Il peut y avoir un investisseur qui souhaite financer la mission de votre site. Nous ne voudrions pas qu’il recherche trop, n’est-ce pas? Il existe maintenant quelques scénarios dans lesquels vous souhaiterez peut-être inviter un visiteur à utiliser le formulaire de contact.
Nous y arriverons, nous avons d’abord besoin d’un bon plugin de formulaire de contact.
Obtenez un bon plugin de formulaire de contact – Contact Form 7

- Téléchargez, Installez et activez le plugin.
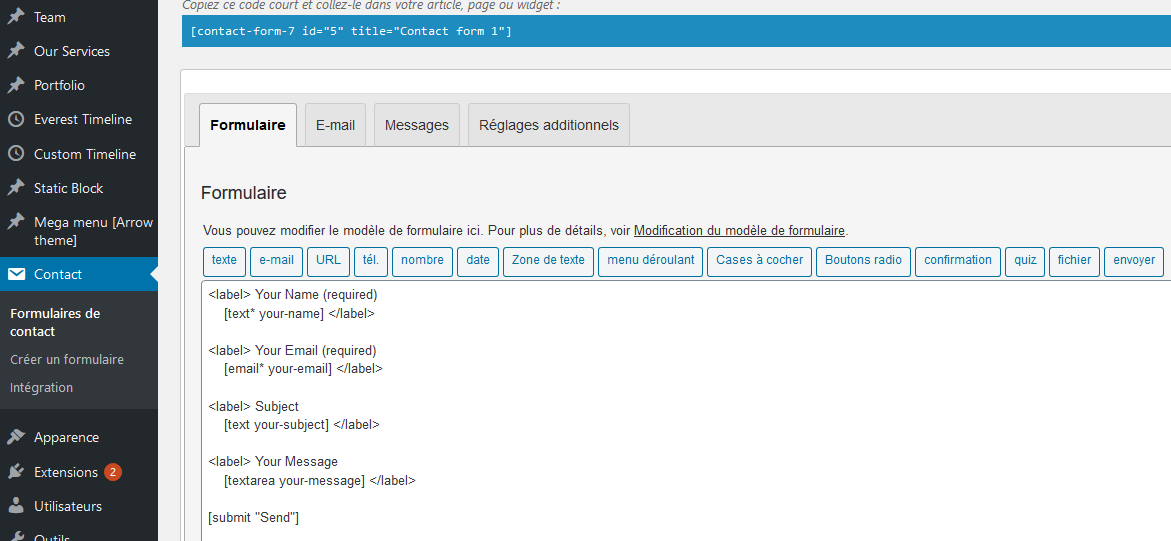
- Dans votre panneau d’administration WordPress, ouvrez Contact> Ajouter un nouveau. Personnalisez le message que vous souhaitez transmettre au visiteur selon les exigences.

contact form 7 – settings - Vous obtiendrez un shortcode qui peut être inséré pour afficher le formulaire de contact. Copiez-le et mettez-le de côté pour l’instant.
Popup Maker
À mon avis, le plugin de choix pour créer des popups est Popup Maker.

- Installez et activez le plugin (lien ci-dessous).
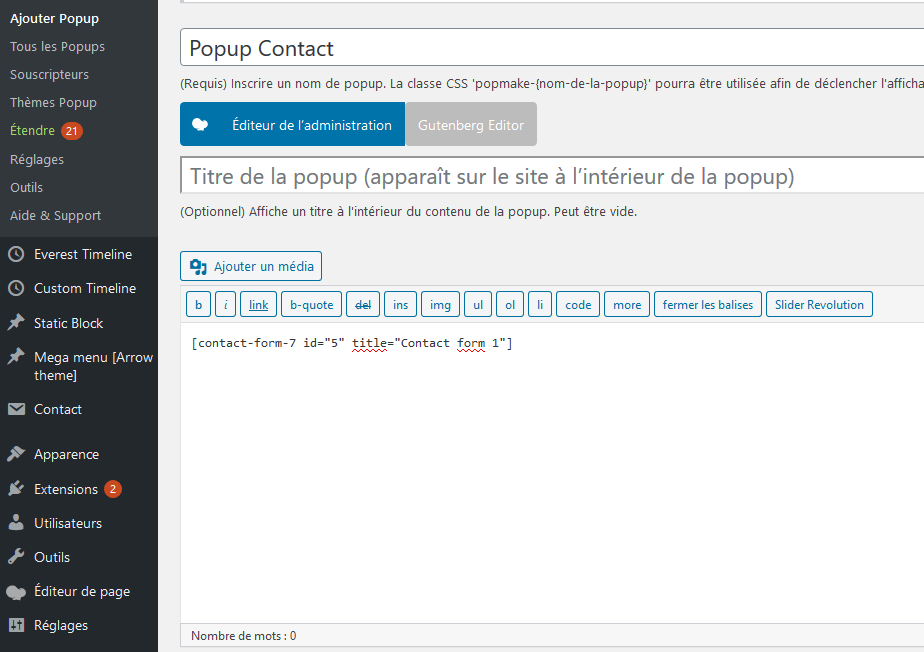
- Ouvrez Popup Maker> Ajouter un nouveau. AddingPopUp
- Créez la nouvelle fenêtre contextuelle et collez le shortcode que vous aviez précédemment copié à partir du formulaire de contact 7.

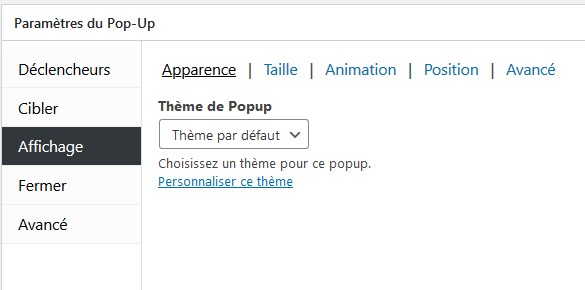
Comme vous pouvez le voir, les paramètres du créateur de fenêtres contextuelles sont assez étendus.

Vous pouvez choisir la taille, les fonctionnalités de superposition, les animations, la position du popup et comment le popup peut être fermé par un visiteur.
Le plugin vous permet de sélectionner où et quand la fenêtre apparaîtra. Ce processus est assez intuitif.
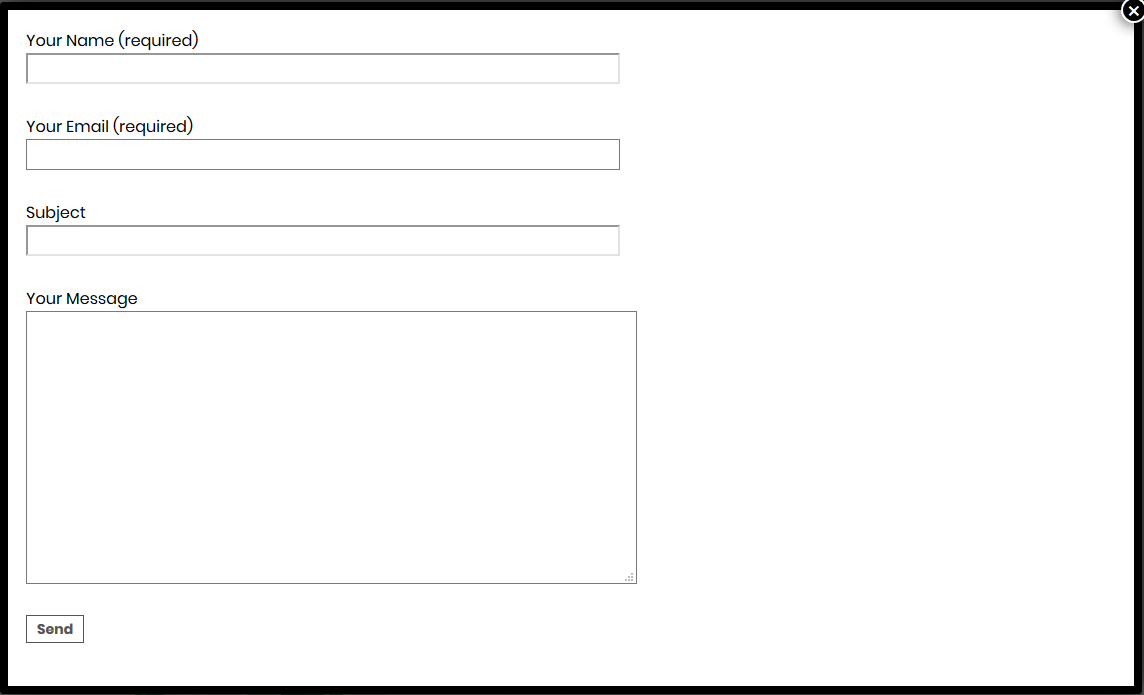
Et enfin, vous obtenez un formulaire de contact contextuel.

Cela n’a pas l’air spectaculaire, mais cela ne devrait rien enlever à l’objectif tant attendu qu’il sert. Et avec un peu de travail sur le CSS, vous pouvez le rendre superbe.
Cette combinaison de plugins (Contact Form 7 + Popup Maker) devrait vous être très utile.
