Il peut être intéressant de savoir comment lors d’un clic sur un bouton, ouvrir une fenêtre pop-up avec un formulaire sur votre site WordPress. Vous pouvez aussi demander à vos visiteurs de s’inscrire à votre newsletter.
Il existe bon nombre d’autres utilisations pour une fenêtre contextuelle sur votre site WordPress qui vont au-delà des formulaires.
Mais à moins que vous sachiez coder, cette fonctionnalité peut être difficile à réaliser pour la plupart des webmasters. Pour vous aider, nous allons vous montrer exactement comment ouvrir une fenêtre contextuelle lorsqu’un visiteur clique sur un bouton à l’ aide de deux plugins WordPress gratuits:
Aucun code requis!
Comme les noms l’indiquent, vous utiliserez MaxButtons pour créer le bouton, Popup Maker pour créer la fenêtre contextuelle, puis vous les lierez ensemble via une intégration simple.
Allons-y !
* Vous pouvez également appliquer ces principes à de nombreux autres plugins popup populaires. Nous avons choisi Popup Maker car il a le plus d’installations sur WordPress.org .
Étape 1: Créez votre Popup avec Popup Maker
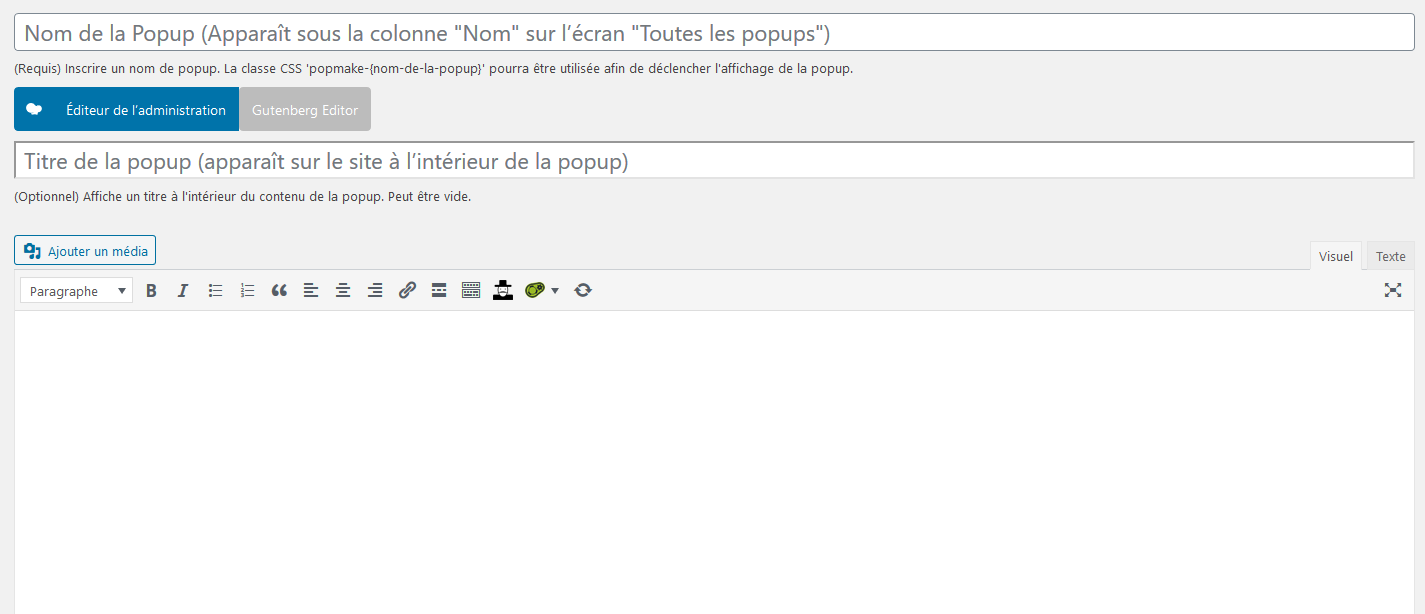
Pour commencer, vous devez d’abord créer le popup que vous souhaitez afficher en utilisant le plugin gratuit Popup Maker :

Nous n’allons pas couvrir toutes les options de l’interface de Popup Maker, car cela sort un peu du cadre de cet article. Mais si vous avez besoin d’aide, Popup Maker a d’ excellents documents de support . Ce guide «Création de votre premier pop-up» est un bon point de départ.
Si vous cherchez à afficher un formulaire dans votre popup, vous pouvez utiliser un plugin de formulaire, puis simplement ajouter le shortcode du formulaire à votre popup. Caldera Forms est une bonne option gratuite pour créer des formulaires flexibles.
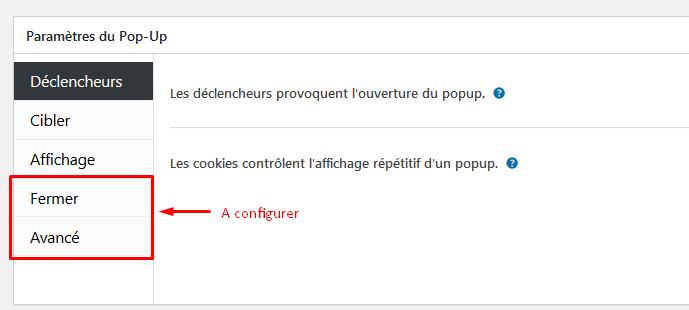
Vous n’avez pas à vous soucier de définir des déclencheurs ou un ciblage pour cette fenêtre contextuelle spécifique. La méthode que vous utiliserez pour ouvrir la fenêtre contextuelle avec MaxButtons les rend inutiles:

Une fois que vous avez fini de concevoir votre popup et son contenu, assurez-vous de le publier .
Étape 2: créez votre bouton avec MaxButtons
Une fois que vous avez installé et activé le plugin MaxButtons , accédez à MaxButtons → Ajouter un nouveau pour créer votre bouton.
Encore une fois, nous n’allons pas couvrir tous les paramètres de l’interface générale des boutons. Mais si vous voulez de l’aide pour concevoir votre bouton, l’article suivant sur la façon de créer des boutons dans WordPress a une explication complète de chaque option de l’interface MaxButtons.
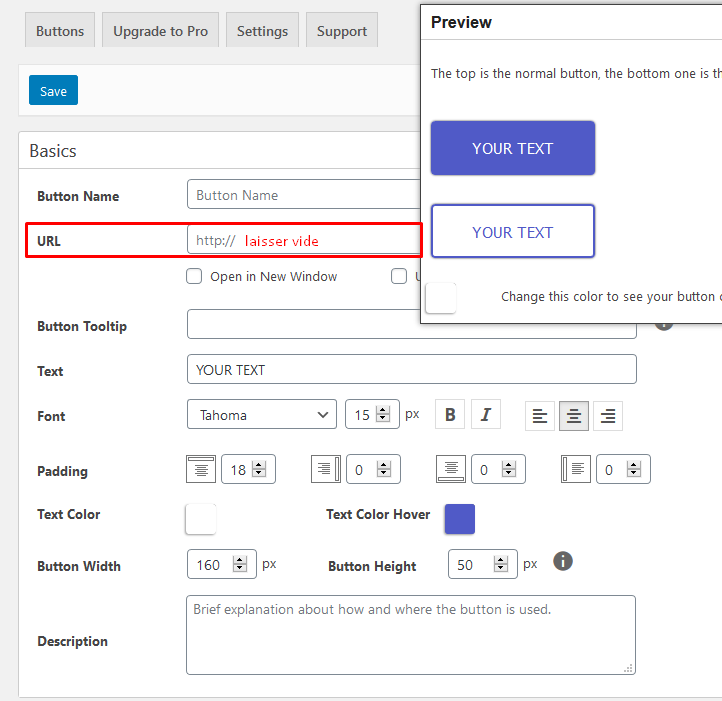
Dans la section Bases , assurez-vous d’entrer le texte de votre bouton. Vous pouvez cependant laisser le champ URL vide ( rappelez-vous – le bouton ouvrira une fenêtre contextuelle, donc l’URL n’est pas nécessaire ):

Vous pouvez styliser votre bouton comme vous le souhaitez en utilisant les différents paramètres ci-dessous. Lorsque vous apportez des modifications de style, vous les verrez reflétés dans l’ aperçu en direct .
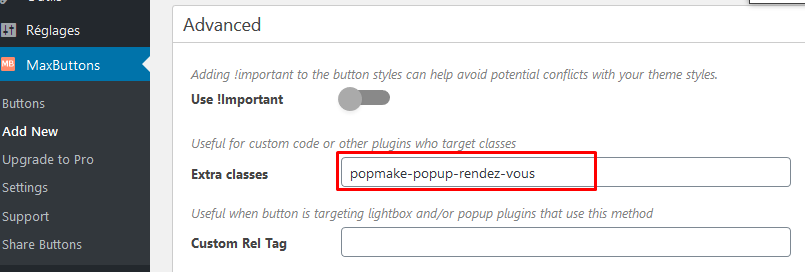
Le seul autre paramètre que vous devez configurer se trouve dans la section Avancé .
Plus précisément, vous devez ajouter du texte dans la zone Classes supplémentaires . C’est ce qui indique au bouton d’ouvrir la fenêtre contextuelle que vous avez créée avec Popup Maker.
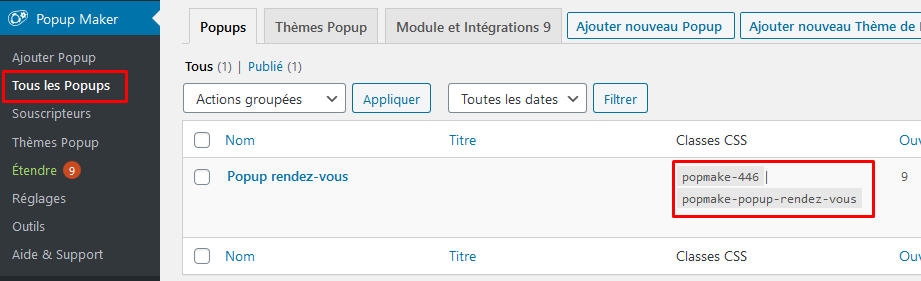
Pour trouver le texte dont vous avez besoin, cliquez sur Popup Maker dans votre tableau de bord WordPress (utilisez un nouvel onglet pour avoir toujours accès à l’interface MaxButtons). Ensuite, recherchez la colonne Classes CSS :

Copiez l’une des valeurs de cette colonne ( peu importe la valeur que vous utilisez ). Ensuite, revenez à l’interface MaxButtons et collez cette valeur dans la zone Extra classes *. Ça devrait ressembler a quelque chose comme ca:

Et c’est tout! Une fois que vous êtes satisfait de l’apparence du reste de votre bouton, assurez-vous de l’ enregistrer .
* Vous pouvez également utiliser les options de balise personnalisée et de champs de données pour vous connecter à d’autres types de plug-ins contextuels .
Étape 3: Ajouter un bouton avec Shortcode
Maintenant, tout ce que vous devez faire est d’ajouter le shortcode MaxButtons où vous voulez que le bouton apparaisse. Vous pouvez ajouter ce shortcode dans un:
-
-
- Post
- Page
- Widget texte
- Générateur de pages
- Partout ailleurs qui accepte les shortcodes
-
Si vous souhaitez ouvrir la même fenêtre contextuelle mais avec un texte différent, vous pouvez utiliser le paramètre de shortcode text pour modifier le texte du bouton. Par exemple, modifier votre shortcode comme ceci…
Change le texte du bouton. Cependant, la fonctionnalité popup fonctionnera exactement de la même manière qu’avant.
