Avec la publication de la version 5.1 du formulaire de contact 7, la version 3 (v3) de reCAPTCHA de Google est devenue la version par défaut.
Le reCAPTCHA v3 de Google supprime la case à cocher «Je ne suis pas un robot» dans les pages du formulaire de contact, mais il se charge et s’exécute sur chaque page, en ajoutant un badge intrusif, et bien, partout.
Google explique que plus le script reCAPTCHA v3 est actif, plus il permet de déterminer avec précision si les visiteurs sont des êtres humains ou des robots.
Dans leur FAQ, ils indiquent également que le badge peut être masqué, mais : “Vous êtes autorisé à masquer le badge tant que vous incluez la marque reCAPTCHA de manière visible dans le flux utilisateur.” Cela semble raisonnable.
Quel est le meilleur moyen de masquer le badge partout sauf sur la ou les pages du formulaire de contact?
Entrez le sélecteur “not” de CSS3. Le sélecteur «non» CSS3 vous permet d’indiquer à CSS d’effectuer une action de mise en forme sur tous les éléments, à l’exception d’un élément spécifié.
Puisque nous avons besoin de masquer le badge Google v3 reCAPTCHA sur toutes les pages du formulaire de contact, le sélecteur “not” est un moyen astucieux de le réaliser, tout en maintenant le badge visible “dans le flux de l’utilisateur;” affiché sur la page du formulaire de contact.
Le code CSS requis pour masquer le badge Google v3 reCAPTCHA sur toutes les pages sauf sur la page du formulaire de contact est assez simple:
body:not(.page-id-76) .grecaptcha-badge {
display: none;
}
Remplacez simplement le «76» dans le code ci-dessus par l’ID de la page de votre formulaire de contact.
Quel est mon ID de page de formulaire de contact?
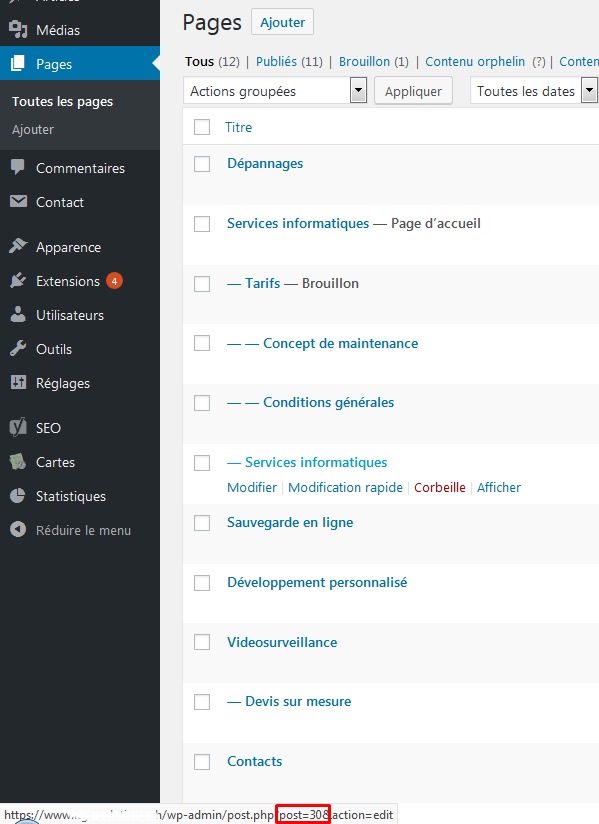
Le moyen le plus simple de trouver l’identifiant de votre page de formulaire de contact WordPress consiste à vous connecter au côté administrateur de votre site, puis à passer à Pages -> Toutes les pages et passez votre souris sur le nom de la page du formulaire de contact et regardez le message «post = ”Dans la barre d’état de votre navigateur, ou cliquez sur le lien“ Modifier ”de la page du formulaire de contact et regardez dans la barre d’adresse de votre navigateur pour voir ce qu’est le“ post = ”. Les chiffres suivants «post =» dans l’URL constituent l’ID de la page de votre formulaire de contact.

Ajout du CSS
Vous pouvez soit ajouter le CSS au style.css de votre thème enfant, ou dans l’administrateur de WordPress, aller à Apparence -> Personnaliser -> CSS supplémentaire et l’ajouter ici.
Supprimez tous les plug-ins de cache que vous utilisez, effacez le cache de votre navigateur et vous devriez voir (ou ne pas voir) le badge Google v3 reCAPTCHA sur toutes les pages sauf votre page de formulaire de contact.
Plus d’une page de formulaire de contact? Que faire si vous avez plus d’une page de formulaire de contact?
Aucun problème! Modifiez simplement votre syntaxe CSS pour ressembler à l’exemple ci-dessous, en substituant vos identifiants de page aux identifiants de page de l’exemple:
body:not(.page-id-17):not(.page-id-32) .grecaptcha-badge {
display: none;
}Vous pouvez ajouter plus de «nots» si vous avez plus de pages de formulaire de contact.
body:not(.page-id-23):not(.page-id-37):not(.page-id-43) .grecaptcha-badge {
display: none;
}
Et si ça ne marche pas ? Si le fichier CSS ne fonctionne pas sur votre site, que vous utilisez le bon identifiant de page et que vous avez effacé la mise en cache du serveur, du CDN et du navigateur, il est possible que votre thème ne charge pas l’identifiant de page comme une classe dans la balise body de vos pages.
Pour savoir si un identifiant de page manquant est à l’origine du problème, recherchez la source de l’une des pages de votre site dans votre navigateur (Ctrl + u dans Firefox). Recherchez la balise «body» et voyez s’il y a un «page-id-» dans l’attribut de classe.
Si l’ID de la page ne figure pas dans les balises body de votre thème, vous pouvez l’ajouter en modifiant le fichier header.php de votre thème enfant et en y ajoutant un peu de PHP. Par exemple, si votre balise body actuelle ressemble à ceci:
<body>Changez-la pour qu’il ressemble à ceci:
<body <? php body_class (); ? >>La fonction “body_class” ajoutera les classes correctes à la balise body de votre site, y compris l’ID de la page.

Merci beaucoup pour l’info !! Article clair et concis !
Merci infiniment pour cet article !