Souhaitez-vous ajouter reCAPTCHA à votre formulaire de commentaire WordPress?
Les commentaires de spam sont devenus incontrôlables pour les sites Web WordPress. À mesure que les spammeurs deviennent plus sophistiqués, ils peuvent lancer des attaques de spam massives avec peu d’effort.
Akismet, le célèbre service de filtrage de courrier indésirable pour WordPress, bloque environ 7,5 millions de commentaires de courrier indésirable par heure. Traiter avec les commentaires de spam peut être frustrant, et certains blogueurs choisissent même de désactiver complètement les commentaires sur leurs sites Web.
Au lieu de désactiver les commentaires, vous pouvez ajouter CAPTCHA au formulaire de commentaire pour éliminer pratiquement le spam.
Dans ce didacticiel, nous allons vous montrer comment ajouter facilement reCAPTCHA au formulaire de commentaire de votre site Web WordPress.
Qu’est-ce que Google reCAPTCHA?
ReCAPTCHA est une forme avancée de CAPTCHA, une technologie utilisée pour différencier les robots des utilisateurs. CAPTCHA est un acronyme pour “Test de Turing public entièrement automatisé pour différencier les ordinateurs et les humains”.
Google a acquis la technologie CAPTCHA en 2009, puis l’a rebaptisée reCAPTCHA. Ils ont également facilité la tâche du test pour les utilisateurs humains.
En gros, il présente aux utilisateurs une simple case à cocher sur laquelle ils peuvent cliquer pour réussir le test. Si, pour une raison quelconque, le test ne se valide pas, un défi sera présenté à l’utilisateur afin d’identifier le texte dans une image ou les objets correspondants dans plusieurs images.
Google a mis reCAPTCHA à la disposition du public, afin que les propriétaires de sites Web puissent l’utiliser dans les formulaires de contact, les pages de connexion et les formulaires de commentaires afin de réduire le spam.
Voici un exemple de ce à quoi ressemble le test reCPATCHA pour la majorité de vos utilisateurs:

Il est super facile à installer et à ajouter au formulaire de commentaire WordPress.
Cela dit, voyons comment ajouter facilement reCAPTCHA au formulaire de commentaire WordPress avec des instructions étape par étape.
Étape 1:
La première chose à faire est d’installer et d’activer le plugin reCAPTCHA in WP comments form.
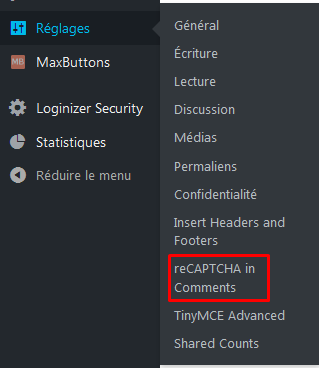
Lors de l’activation, vous devez accéder aux paramètres (settings) reCAPTCHA in comments pour configurer les paramètres du plug-in.

Le plug-in vous demandera de fournir les clés de l’API Google reCAPTCHA.

Vous pouvez créer ces clés gratuitement sur le site Web officiel de reCAPTCHA.
Étape 2: Enregistrez votre site Web pour obtenir les clés de l’API reCAPTCHA
Le plugin a besoin de 2 clés API Google pour ajouter une case à cocher reCAPTCHA à votre formulaire de commentaire.
Pour obtenir les clés d’API, rendez-vous sur le site Google reCAPTCHA et cliquez sur le bouton ‘Admin Console’ situé dans le coin supérieur droit de l’écran.

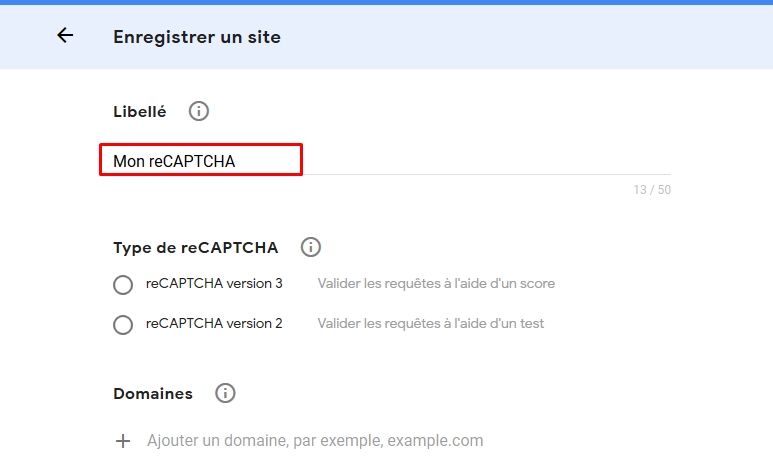
Vous serez invité à vous connecter avec votre compte Google. Vous verrez ensuite la page “Enregistrer un nouveau site” sur laquelle vous devrez fournir des informations de base pour enregistrer votre site.
Tout d’abord, vous devez taper le nom de votre site Web ou n’importe quel nom de votre choix dans le champ Étiquette. Cela vous aidera à identifier facilement votre site à l’avenir.

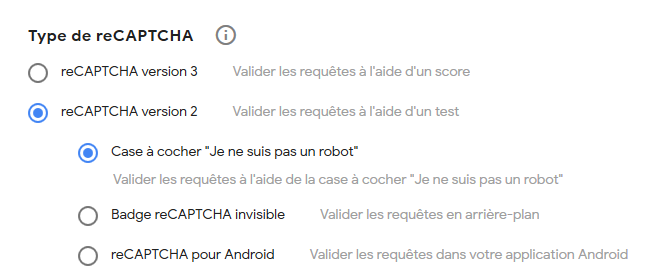
Ensuite, vous devez sélectionner le bouton radio reCAPTCHA V2 ou selon le plugin utilisé.
Cela ouvrira 3 nouvelles options. Puisque vous souhaitez ajouter la case à cocher reCAPTCHA à votre site, vous devez sélectionner l’option «Je ne suis pas un robot».

La zone de texte Domaines vous permet d’ajouter le nom de domaine de votre site Web sur lequel vous souhaitez ajouter la case à cocher reCAPTCHA.
Vous pouvez également ajouter plusieurs domaines ou sous-domaines en cliquant sur l’icône plus (+). Cela vous permettra d’utiliser les mêmes clés d’API sur différents sites Web.
Ajouter un domaine et un email au site reCAPTCHA

Sous Propriétaires, Google ajoutera déjà votre adresse e-mail. Vous pouvez également ajouter un autre email si vous le souhaitez.
Ensuite, vous devez accepter les conditions d’utilisation pour utiliser Google reCAPTCHA sur votre site.
Cochez également la case “Envoyer des alertes aux propriétaires” pour permettre à Google de vous envoyer des courriels s’il détecte une mauvaise configuration ou une activité suspecte.

Soumettez et enregistrez votre site WordPress Une fois que vous avez rempli le formulaire, vous pouvez cliquer sur le bouton Envoyer pour enregistrer votre site.
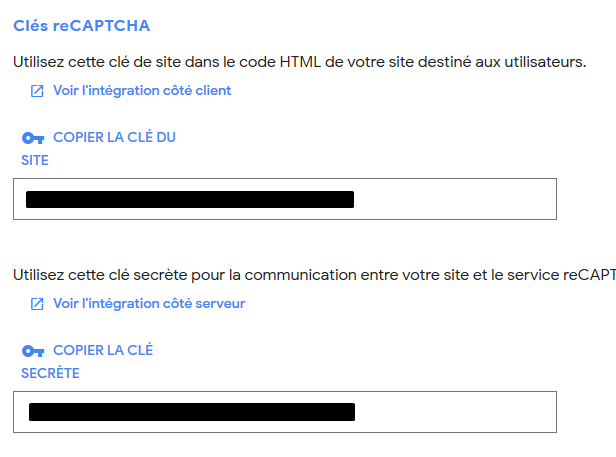
Google reCAPTCHA va maintenant vous montrer un message de réussite avec la clé de site et la clé secrète sur cette page.

Vous pouvez maintenant utiliser ces clés API dans les paramètres de plug-in de votre site Web.
Étape 3: Ajouter reCAPTCHA au formulaire de commentaire WordPress
Allez dans Paramètres (settings) reCAPTCHA in comments dans la barre latérale gauche de votre panneau d’administration.
Sur la page des paramètres, vous devez faire défiler la liste pour coller la clé de site et la clé secrète.

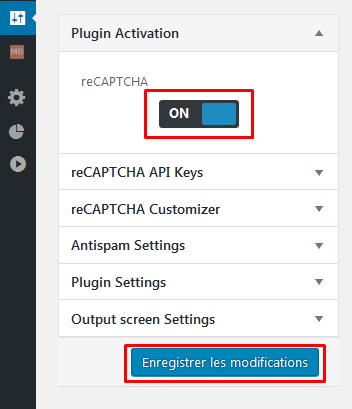
Une fois que vous avez terminé, cliquez sur le bouton «Enregistrer les modifications» pour enregistrer les clés d’API.
La dernière chose à faire est d’activer reCAPTCHA en cliquant sur le bouton ON/OFF puis sur Enregistrer les modifications.

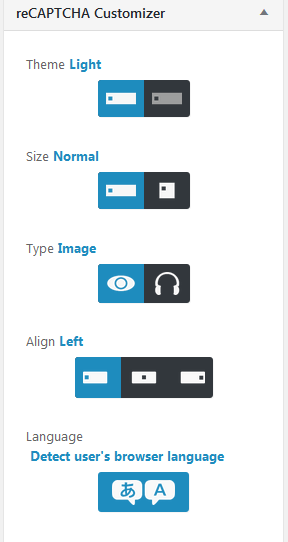
Vous pouvez également effectuer une personnalisation de base en cliquant sur l’option reCAPTCHA Customizer.

Ici, vous pouvez modifier le style, la taille et l’alignement de la case à cocher reCAPTCHA.
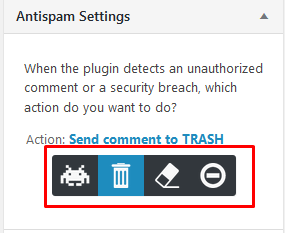
Le plug-in dispose également de l’option Paramètres antispam qui vous permet de décider quoi faire lorsque le plug-in détecte un commentaire non autorisé ou une atteinte à la sécurité.

Félicitations, vous avez ajouté reCAPTCHA à votre formulaire de commentaire WordPress. Vous pouvez maintenant consulter la section des commentaires de vos articles de blog pour vous assurer qu’elle fonctionne correctement.
Remarque: la case à cocher reCAPTCHA ne s’affiche que pour les utilisateurs déconnectés. Vous devez donc vous déconnecter ou ouvrir votre site Web dans une fenêtre de navigation privée de votre navigateur pour avoir un aperçu de reCAPTCHA.

Bonjour,
j’ai fabriqué un formulaire (à mon gout) dans une fenêtre modale (plugin ocean modal window dans wp).
L’installation est simple, la case à cocher existe mais n’est pas obligatoire.
Cela ne sert donc à rien.
Pourriez vous me donner votre avis
merci d’avance.
Bonjour,
Comment avez-vous ajouter le code pour le reCatpcha dans votre formulaire modal ?
Peut-être qu’il est mal placé ?