Lorsque vous surfez sur internet à la recherche d’idée de conception d’un site internet, parfois vous tombez sur un site qui vous plait et vous aimeriez connaître le thème utilisé.
Nous allons vous expliquer comment trouvez les détails du site que vous aimez.
Nous allons vous expliquer cela.
Un outil pour trouver le nom d’un thème WordPress
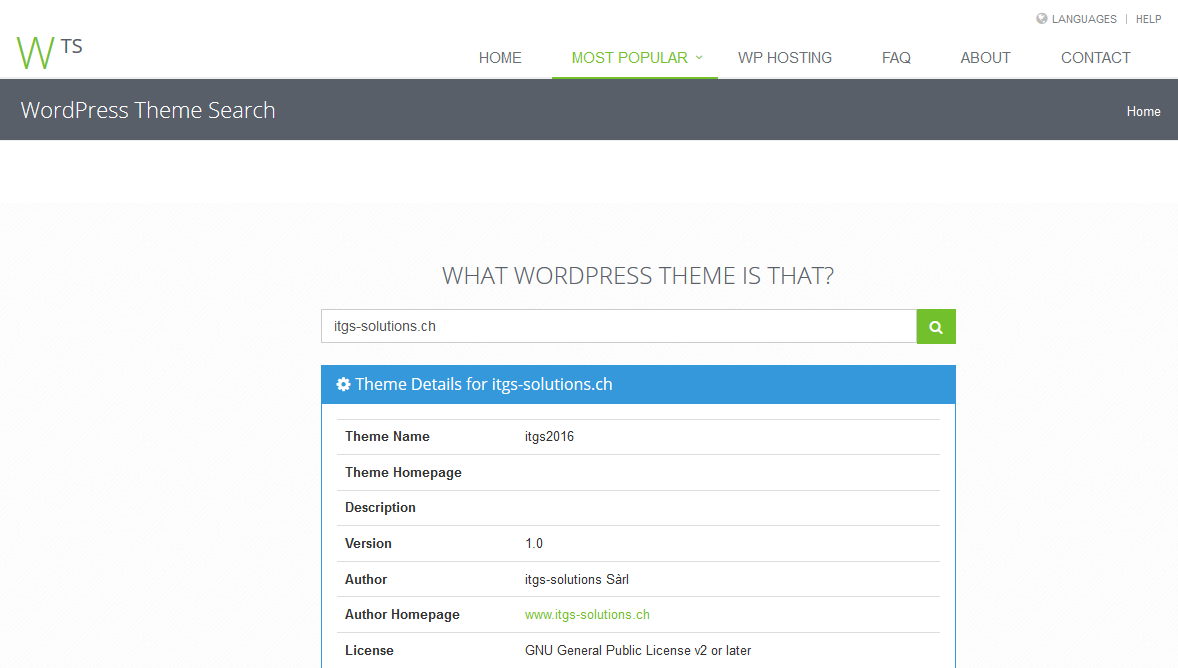
Il existe aujourd’hui des outils très simples pour connaître le thème WordPress d’un site web. Vous pouvez vous orienter par exemple vers des plateformes comme What WordPress Theme Is That?.
Pour cet outil, il vous suffit d’entrer simplement l’URL du site dont le design vous a séduit. Vous connaîtrez ainsi le thème WordPress du site, l’adresse pour se le procurer ainsi que son auteur, sa version et une description.

What WordPress Theme Is That? informe également des plugins utilisés sur le site web.
Découvrir manuellement le thème WordPress d’un site
Si vous souhaitez connaître de plus amples détails sur le thème d’un site WordPress, vous pouvez également effectuer une petite manipulation dans votre navigateur pour avoir ces informations.
Avec Google Chrome
Dans le menu de votre navigateur Chrome :
- Accédez à Chrome DevTools : dans le menu, sélectionnez l’option « Plus d’outils » puis « Outils de développement » ou faites un clic droit sur la page, Inspecter. Cette fonction est aussi accessible via le raccourci Ctrl + Maj + I sur Windows ou ⌥ + ⌘ + I sur Mac.
- Cliquez sur l’onglet « Sources » puis déroulez le fichier « wp-content ». Vous trouverez un fichier theme/* qui sera le nom du thème du site. Trouvez le fichier « theme/* » sous Chrome
Avec Mozilla Firefox
La manipulation est sensiblement différente sur Firefox. Dans le menu :
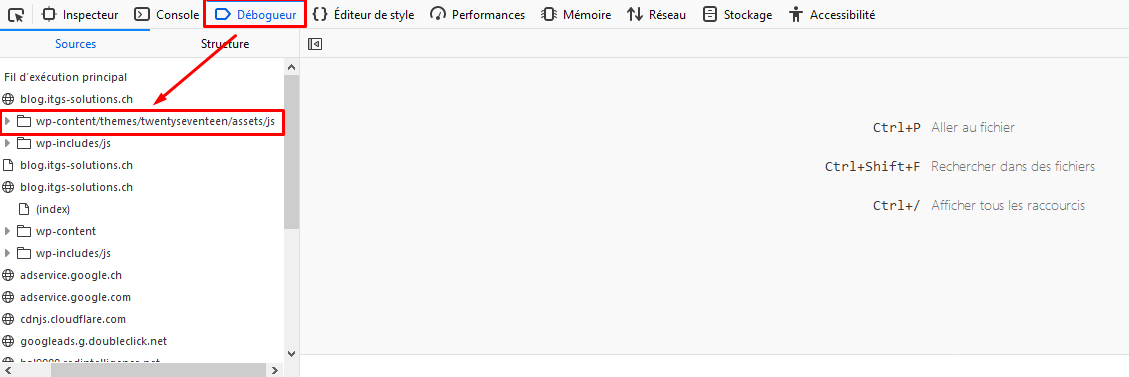
- Cliquez sur l’option « Développement web » puis sur « débogueur ». Cette fonction est accessible elle aussi via le raccourci Ctrl + Maj + S sur Windows ou ⌥ + ⌘ + S sur Mac.
- Dans le panneau de gauche, sous le nom de domaine du site, vous retrouverez le fichier « wp-content ». Déroulez ce fichier pour atteindre celui ayant pour nom theme/*