Dans WordPress, vous souhaitez afficher différents éléments du menu de navigation pour différentes pages. Ou peut-être afficher un menu différent pour les utilisateurs connectés, mais aussi masquer un élément de menu sur des pages particulières ?
Habituellement, il vous faudrait ajouter des extraits de code ou utiliser CSS pour masquer les éléments de menu, mais ne serait-ce pas plus pratique si vous pouviez le faire dans votre zone d’administration WordPress?
Dans cet article, nous allons vous montrer comment ajouter une logique conditionnelle aux menus de WordPress.
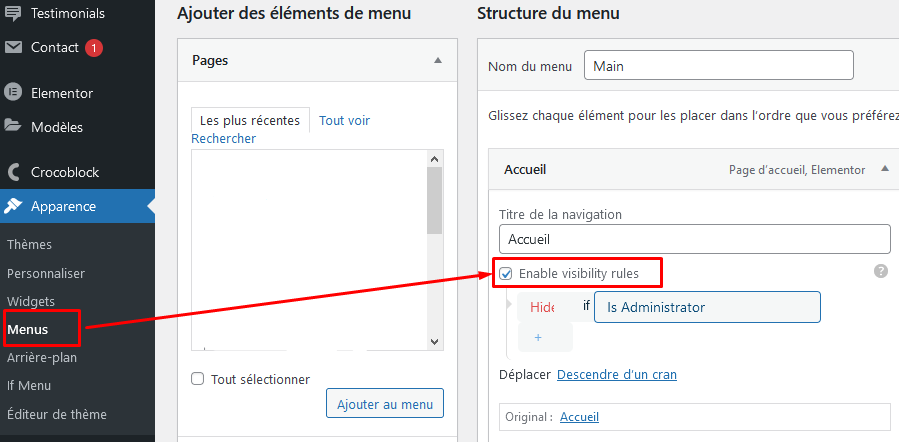
La première chose à faire est d’installer et d’activer le plugin If Menu . Tout ce que vous avez à faire est de visiter Apparence–>Menus, commencer à modifier vos menus de navigation.
Commencez par sélectionner un élément dans le menu de navigation et cochez la case «Enable visibility rules» . Cela affichera le menu conditionnel, qui ressemble à ceci:
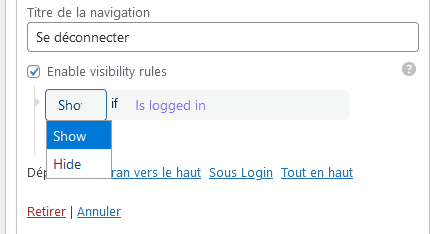
Ensuite, choisissez si vous souhaitez afficher ou masquer cet élément, puis choisissez la condition.
Par exemple, n’affichez le lien de la page de déconnexion que lorsqu’un utilisateur est connecté.
Après avoir choisi une condition, appuyez simplement sur le bouton de menu Enregistrer pour enregistrer vos modifications.
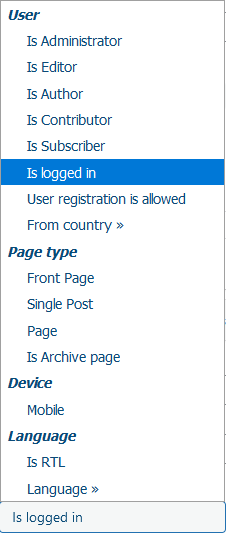
Si Menu est un nouveau plugin et qu’il n’y a pas beaucoup de conditions que vous pouvez appliquer. WordPress fournit de nombreuses autres balises conditionnelles que vous pouvez utiliser dans vos projets.
Vous pouvez ajouter l’une de ces balises conditionnelles à utiliser avec le plugin If Menu. Par exemple, supposons que vous souhaitiez afficher / masquer un élément de menu sur des pages de type de publication personnalisées.
Vous ajouteriez l’extrait de code au fichier functions.php de votre thème ou à un plugin spécifique au site comme celui-ci.
add_filter( 'if_menu_conditions', 'wpb_new_menu_conditions' );
function wpb_new_menu_conditions( $conditions ) {
$conditions[] = array(
'name' => 'If it is Custom Post Type archive', // name of the condition
'condition' => function($item) { // callback - must return TRUE or FALSE
return is_post_type_archive();
}
);
return $conditions;
}
C’est ainsi qu’il apparaîtrait dans le menu de logique conditionnelle.
Nous espérons que cet article vous a aidé à ajouter une logique conditionnelle aux menus de WordPress, nhésitez pas à laisser votre commentaire ci-dessous.