Dans certains cas dans WordPress, comme un site d’adhésion , un forum bbPress, une boutique de commerce électronique ou un système de gestion de l’apprentissage (LMS) utilisant WordPress, disposer d’un lien de déconnexion bien visible est utile pour vos utilisateurs. C’est pourquoi vous souhaitez ajouter un lien de déconnexion WordPress à votre site?
Dans cet article, nous allons vous montrer comment ajouter le lien de déconnexion WordPress à votre menu de navigation, ainsi qu’à d’autres zones de votre site.
Ajout d’un lien de déconnexion dans le menu de navigation WordPress
Normalement, vous pouvez vous déconnecter de votre site WordPress en cliquant sur le lien de déconnexion. Ce lien est situé sous votre photo de profil dans le coin supérieur droit de la barre d’administration WordPress .
Tout ce que vous avez à faire est de passer votre souris sur votre nom d’utilisateur, et il apparaîtra dans le menu déroulant.
Si vous ou l’administrateur de votre site avez désactivé la barre d’administration WordPress , vous ne pourrez pas voir le lien de déconnexion de WordPress.
La bonne chose est que le lien de déconnexion WordPress est directement accessible pour vous déconnecter de votre session WordPress actuelle.
Le lien de déconnexion de votre site WordPress ressemble à ceci:
https://www.example.com/wp-login.php?action=logout
N’oubliez pas de remplacer example.com par votre propre nom de domaine.
Vous pouvez accéder à ce lien directement dans la fenêtre de votre navigateur pour vous déconnecter de votre site WordPress.
Lorsque vous visitez le lien de déconnexion WordPress, cela vous mènera à une page d’avertissement. Vous devrez cliquer sur le lien de déconnexion pour confirmer que vous voulez vraiment vous déconnecter.
Vous pouvez également ajouter manuellement ce lien de déconnexion n’importe où sur votre site WordPress. Voyons comment faire cela.
Ajout du lien de déconnexion dans les menus de navigation WordPress
L’ajout du lien de déconnexion WordPress dans le menu de navigation de votre site le rendra facilement accessible à partir de n’importe quelle page de votre site Web.
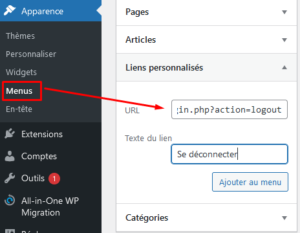
Sous Apparence–>Menus–> cliquer sur Liens personnalisés pour le développer et ajouter le lien de déconnexion dans le champ URL.
Une fois que vous avez terminé, cliquez sur le bouton «Ajouter au menu» et vous remarquerez que le lien apparaît dans la colonne de droite. Vous pouvez choisir sa position en le faisant simplement glisser vers le haut ou vers le bas.
Cliquer sur le bouton «Enregistrer le menu» pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site Web pour voir le lien de déconnexion dans votre menu de navigation.
Le problème avec l’ajout du lien de déconnexion dans le menu est qu’il est visible par tous les utilisateurs (connectés et déconnectés). Il est logique d’afficher le lien de déconnexion aux utilisateurs qui sont réellement connectés.
Vous pouvez le faire en suivant nos instructions sur la façon d’ afficher différents menus aux utilisateurs connectés .
Ajouter un lien de déconnexion WordPress dans le widget de la barre latérale
WordPress est livré avec un widget par défaut appelé Meta. Ce widget affiche un tas de liens utiles, y compris un lien de déconnexion ou de connexion aux utilisateurs.
Certaines personnes trouvent que les autres liens du widget Meta ne sont pas aussi utiles.
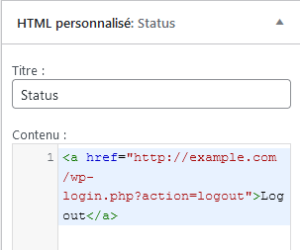
Comme alternative, vous pouvez également ajouter un texte brut ou un widget HTML personnalisé avec le lien de déconnexion en HTML brut. Voici le code HTML que vous devrez ajouter:
<a href="https://www.example.com/wp-login.php?action=logout">Logout</a>
Ajout d’un lien de connexion / déconnexion dynamique dans WordPress
Si vous ajoutez manuellement un lien de déconnexion dans WordPress, le problème est qu’il ne change pas en fonction de l’état de connexion de l’utilisateur.
Pour résoudre ce problème, vous pouvez utiliser un plugin pour afficher dynamiquement le lien de connexion ou de déconnexion en fonction de la session de l’utilisateur.
Tout d’abord, vous devrez installer le plugin d’ élément de menu de connexion ou de déconnexion . Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress .
Après avoir installé et activé le plugin, vous allez dans Apparence–>Menus–>ajouter le lien Connexion / Déconnexion à votre menu.
Après avoir cliqué sur “Enregistrer le menu” et vérifié votre site Web WordPress , vous verrez le lien dans votre menu.
Lien de connexion dans le menu
Lorsque vous cliquez dessus, vous accédez à une page pour vous connecter ou, si vous êtes déjà connecté, vous vous déconnectez.
Cette méthode fonctionne également avec WooCommerce , MemberPress et d’autres plates-formes de commerce électronique WordPress .
Nous espérons que cet article vous a aidé et si vous avez aimé cet article, n’hésitez pas le commenter ci-dessous.